Getting Started with a Starter
Prefer to watch a video? Check out the video guide below:
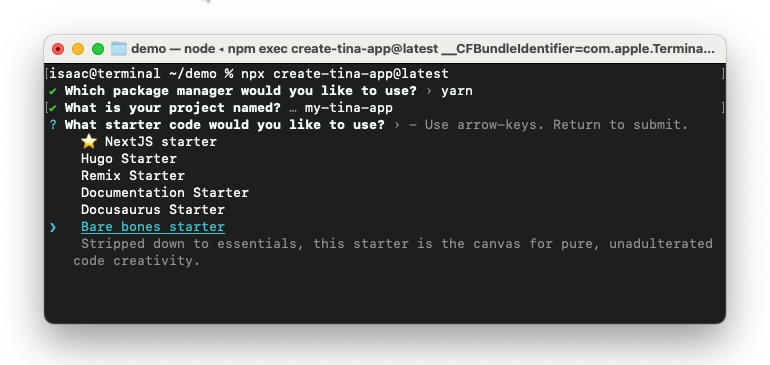
To quickly setup a new Tina starter, from the command line:
npx create-tina-app@latest
From there, you will be prompted a few quick setup questions:

Once your local starter has been created, to run the starter:
cd <your-starter-name> into its new directory & run:
yarn dev
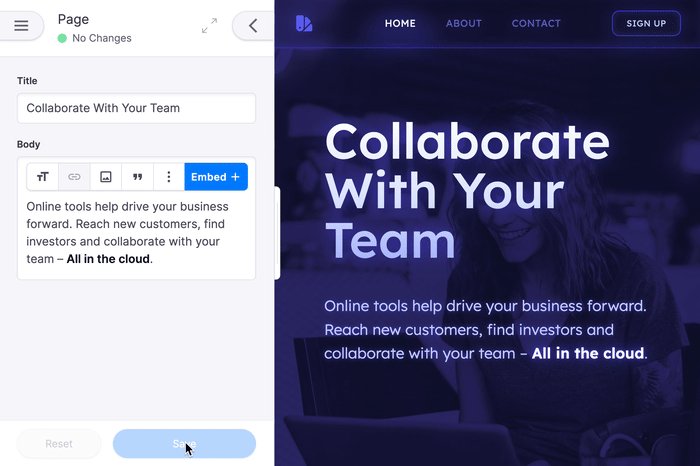
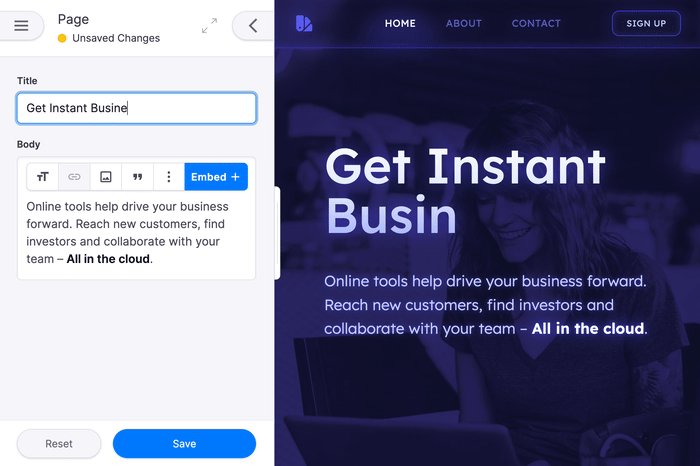
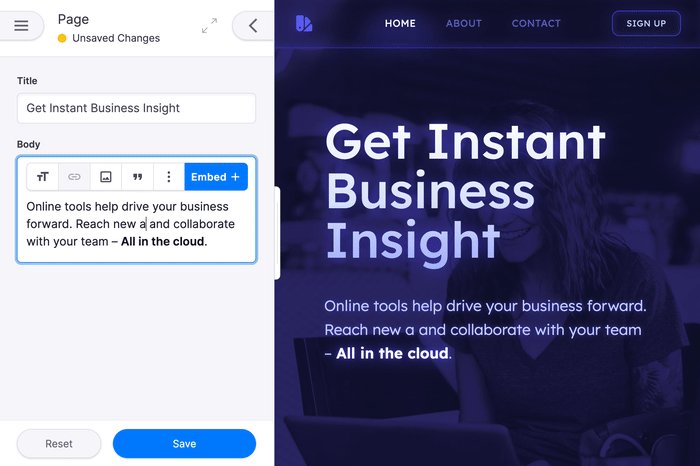
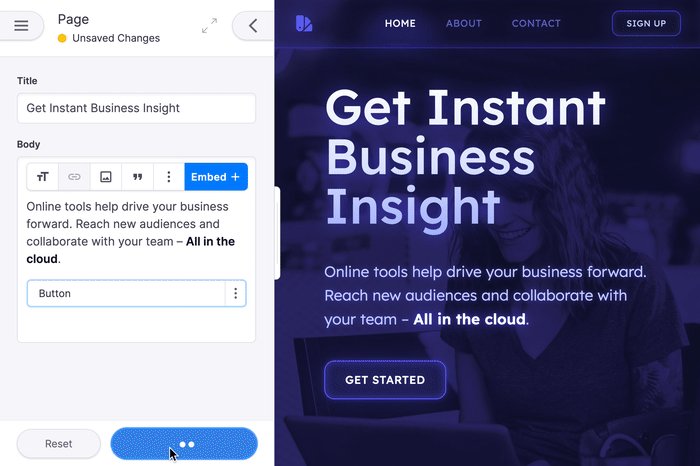
Next we'll show you how to use the Tina editor!

Last Edited: September 11, 2024
Next
NextJS + TinaCMS Overview
Product
Showcase
TinaCloud
Introduction
How Tina Works
Roadmap
Resources
Blog
Examples
Support
Media
Whats New
TinaCMS
TinaCloud
Use Cases
Agencies
Documentation
Teams
Jamstack CMS
Benefits
MDX
Markdown
Git
Editorial Workflow
Customization
SEO
Comparisons
TinaCMS vs Storyblok
TinaCMS vs Sanity
TinaCMS vs DecapCMS
TinaCMS vs Contentful
TinaCMS vs Builder.io
TinaCMS vs Strapi
Integrations
Astro
Hugo
NextJS
Jekyll
© TinaCMS 2019–2024